WordPress vs. Wix – Which is Better For Your Next Website?

- Save
The whole world is moving their websites from HTTP to HTTPS!
Why?
Because it makes their sites secure & rumour has it that search engines favor websites using the “https” protocol.
Sooner or later, you will be moving your site to HTTPS. But before you do, you need to consider a few factors in order to make a successful migration from HTTP to HTTPS.

- The SSL certificate you are using.
- What server architect you have (Apache or Nginx).
In this article (& in upcoming articles), I will cover migration techniques for different scenarios.
Here’s our first scenario:
- The site is hosted on a Nginx server.
- DNS is managed by CloudFlare.
- SSL certificate by Let’s Encrypt.
Page Contents
Let’s Encrypt + Nginx + CloudFlare : Scenario 1
In this case, my hosting people configured a free SSL certificate from Let’s Encrypt.
However, one big downside of using Let’s Encrypt is the certificate expires in 90 days. So after every 90 days, you or your hosting people need to renew the certificate.
Most paid SSL certificates stay valid for one year.
Since I’m setting up HTTPS for an information-based website with no transactions, I prefer the free solution over other paid SSL certificates.
Server admins can use Certbot for installing an SSL certificate from Let’s Encrypt.
Once the certificate is installed, we need to configure HTTPS from CloudFlare & make some changes on our WordPress blog.
Here is how you can get started:
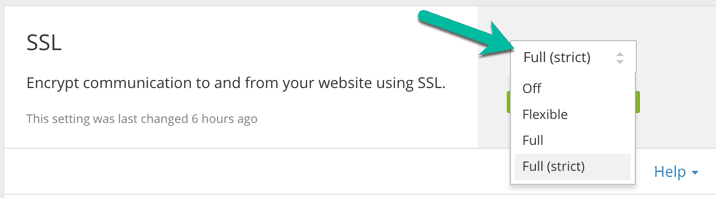
- Login to your CloudFlare account & select the website.
- Click on “Crypto” & from the “SSL” tab.
- Select either “Full” or “Full (strict)”.

- Save
Since I’m using a Let’s Encrypt SSL certificate, I selected “Full”.
If you have purchased an SSL certificate from other places like DigiCert, GeoTrust, or any other, use the “Full (strict)” mode.
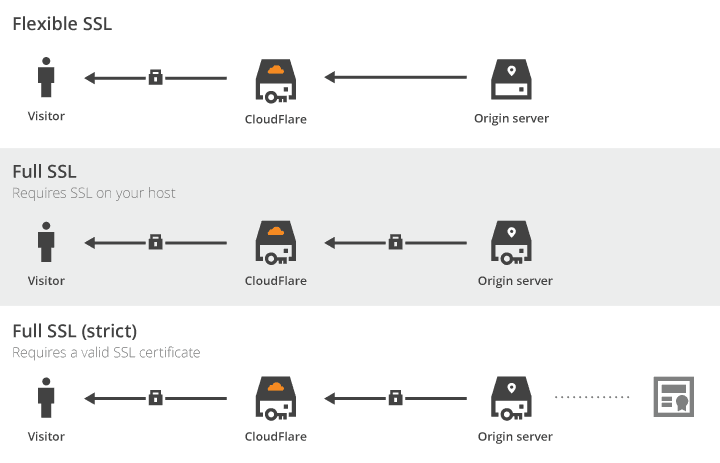
- Wondering what the difference is between the two?
- Full (strict) checks for a valid certificate on your origin server, whereas Full checks for any certificate.
Full SSL: Encrypts the connection between your website visitors and CloudFlare, and from CloudFlare to your server.
- You will need to have an SSL certificate on your server. However, CloudFlare will not attempt to validate the certificate (certificates may be self-signed).
- Visitors will see the SSL lock icon in their browser.
Full SSL (strict): Encrypts the connection between your website visitors and CloudFlare, and from CloudFlare to your server.
- You will need to have a valid SSL certificate installed on your server, and the certificate must be signed by a trusted certificate authority.
- Visitors will see the SSL lock icon in their browser.

- Save
Once this is enabled, you should open your website in HTTPS mode.
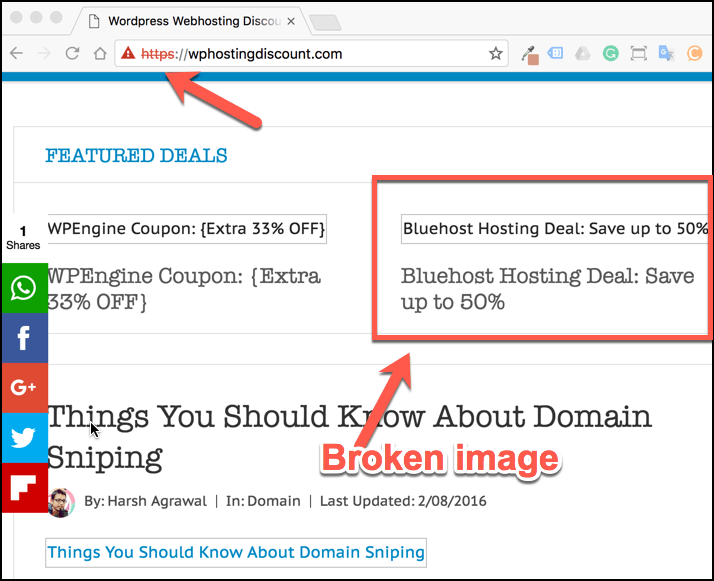
Chances are you will see an error (like the one shown below).
The images will be broken & you will get a warning for “mixed content”.
(I have talked about mixed content earlier here.)
Let me quickly explain “mixed content” for you:
Your website is opening in HTTPS, but resources (like your images and theme files) are still using the HTTP protocol. Since your site is using two protocols, you will get this “mixed content” warning.
Take a look at these two images:
The first one shows the “https” sign in red & with a line through it.
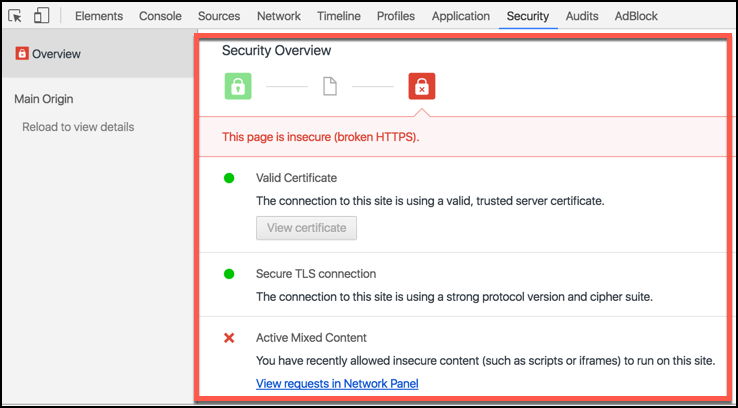
Clicking on the link on Chrome will bring up the developer console (as shown in the 2nd image).

- Save

- Save
You can clearly see the warning for “Broken HTTPS” & “Active Mixed Content”.
Fixing Mixed Content Warning in WordPress: CloudFlare users
This is where the real work starts (& it’s going to be fun)!
I’m assuming you are using CloudFlare to manage your DNS. (That’s how this guide started! Isn’t it?)
Install the official CloudFlare WordPress plugin & activate it.
Leadpages vs. OptimizePress: Which One Is Better For Creating Landing Pages?
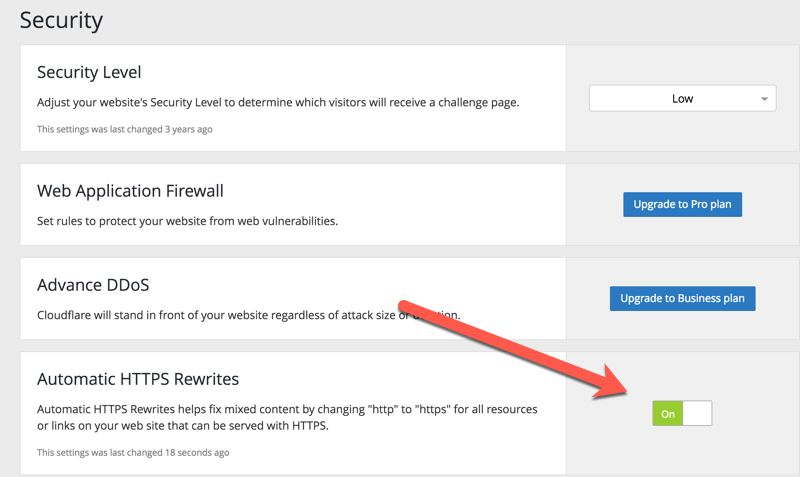
Go to Settings > CloudFlare & configure the plugin.
Toggle “On” the option that says “Automatic HTTPS Rewrites”.

- Save
HTTPS Protocol Rewriting in this context converts links within your WordPress site to images, stylesheets, and scripts from using either “http://” or “https://” to using just “//”. This rewrite tells your browser to load all of these assets using the same protocol as the base page loaded.
- Here is the official Cloudflare resource to learn more about HTTPS Protocol Rewriting.
Now, refresh the homepage & you will notice the red bar has turned into a green bar (No warning!).
Also, all of your WordPress broken images have reappeared.
Enforcing SSL for WordPress Admin Area:
Once we have fixed the mixed content warning, now it’s time to configure the rest for complete migration.
Now we will be enforcing our WordPress admin area to use the SSL protocol (HTTPS). For this, we need to edit the WordPress “wp-config.php” file.
For this, you need to login to your Hosting using FTP. (Here is a guide). At the root of your WordPress installation, you will find wp-config.php file. Before editing it, take a backup of the file.
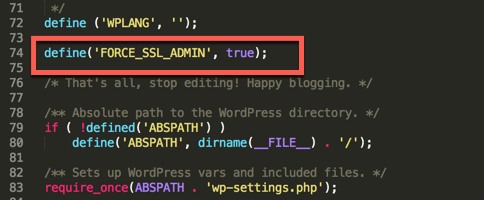
Now, open the file & add below mentioned command as shown in the screenshot:
define('FORCE_SSL_ADMIN', true);

- Save
- Here is the official resource to learn about the SSL_Admin area.
Change Website Address To “https”:
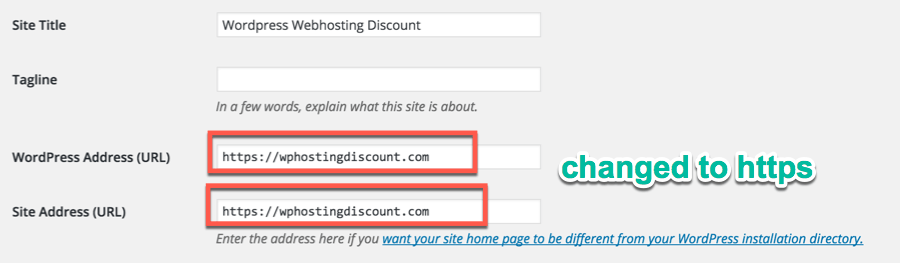
- After enforcing SSL for the Admin area, go to Settings > General (in the WordPress dashboard).
- Change the WordPress & Site URL to “https”.

- Save
This will ensure all images & links on your WordPress site open in HTTPS.
However, the job is not done yet, as we still need to redirect all traffic coming from HTTP to HTTPS.
Redirect All WordPress Traffic from HTTP to HTTPS
This step relies solely on what kind of server you are using.
If you are on regular shared hosting like Bluehost, HostGator, etc., you are most likely using an Apache server. Most managed WordPress hosting uses the Nginx server.
You can either edit the “.htaccess” file yourself or use this free plugin called Really Simple SSL.

- Save
This plugin works for both Apache & Nginx servers.
If you want to do it with code, pick the one that fits your scenario.
- For an Apache server, the redirection can be done by adding the redirection code in your “.htaccess” file:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
- For a Nginx server, if you are the admin, following this guide, or ask your server admin to do it for you.
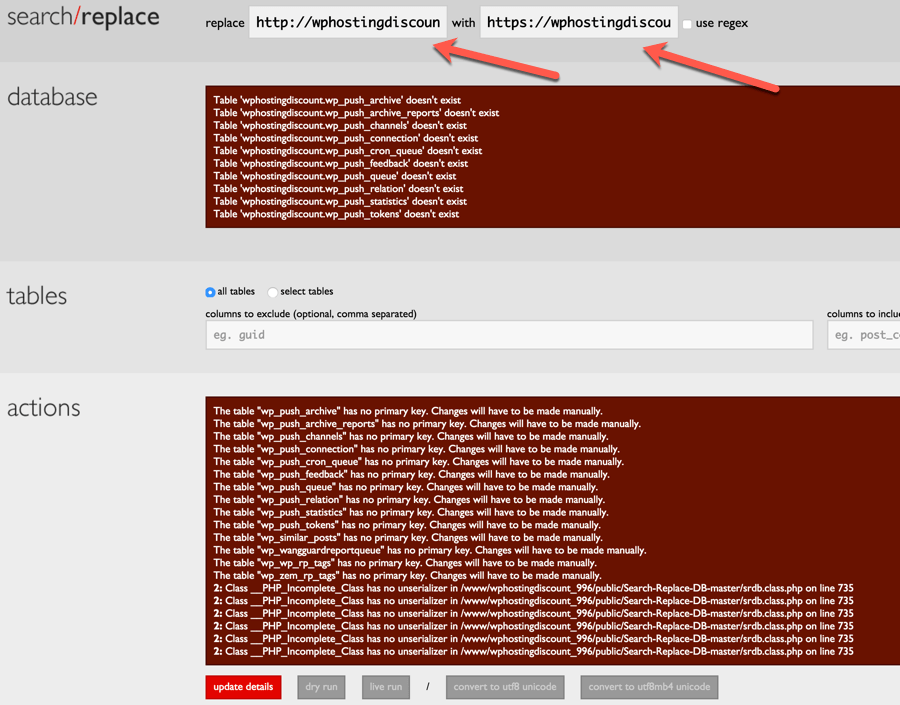
Additionally, you can use search & replace – http://domain.com to https://domain.com. (This step is highly recommended)
Here is a good script that works pretty well. You can follow these steps mentioned by Brian to use this script.

- Save
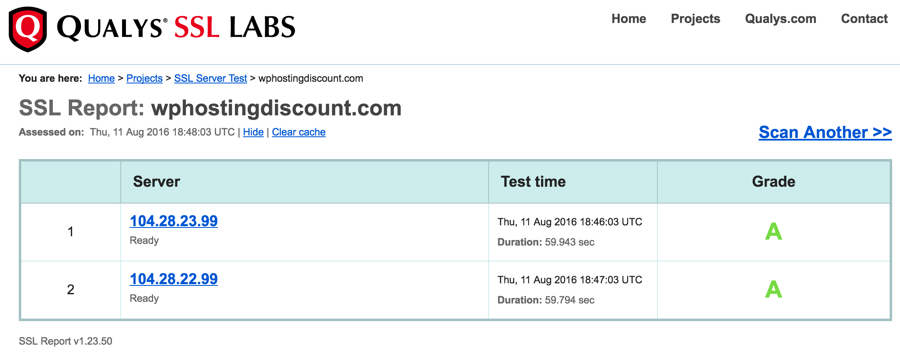
HTTPS Testing Tool:
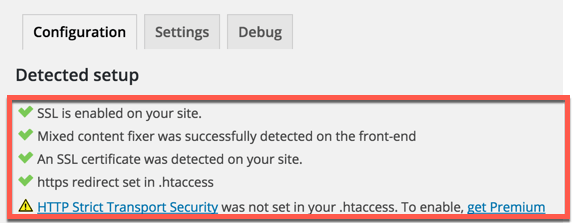
Now is the time to test your implementation of HTTPS.
You can use this tool to check your site.
Here is the report from the WordPress site that I just migrated to HTTPS:

- Save
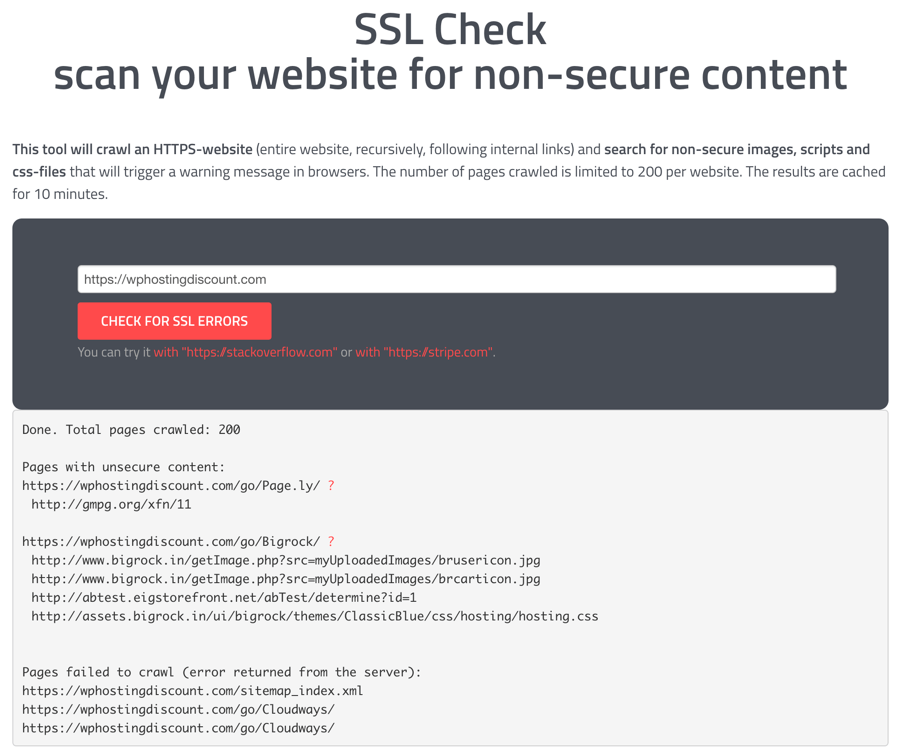
Check for SSL Errors:
This is another useful site that scans your website for non-secure content.

- Save
Here are a few more things that you should do over the course of time:
- Add the “https” site in the Google Search Console & Bing Webmaster Tool.
- Submit your sitemap.
- Update all of your social profile links to point to the “https” site.
- Use the Broken Link Checker plugin to find redirected internal links & fix them with one click.
- Go to Google Analytics & update the site’s URL.
Hope this helps you to setup HTTPS on your blog. In the coming days I will be sharing more scenarios for setting up SSL certificate for your WordPress site. If you haven’t downloaded our smartphone app, you should do it now to ensure you stay updated.
Download Android app || Download iOS App
Subscribe on YouTube

- Save
Sharing is caring ️
- More
How To Noindex WordPress Categories and Tags