
Dokan Lite 3.0 Got Released with Lots of Issue Fixes and Feature Improvements
Do you want to hire people online? To attract your desired candidate, you can create a job application form without knowing any code. Before that, you have to also know the likes and dislikes of your applicants.
A study from recruitment company Appcast, says that conversion rates boost up to 365 percent if you decrease the length of an application form (which application takes not more than 5 minutes). The study also says, among 500,000 job seekers only 30,000 completed applications.
Why Do You Need a Job Application Form
Rather than creating a general job application form in PDF, you can build an online job application on your website. A job application form can collect all consistent information of a person. And, regarding those data, you can analyze him/ her for your business or company.
If you can also add some more options for gathering additional information about your candidates. Won’t it add more value to your application form? Well, there are many form builders out online but a single one will not facilitate you more than weForms.
How to Create a WordPress Job Application Form

After installing weForms you will get, Unlimited Forms, Drag & Drop Builder, Email Submission Data, HTML Email Template, MailPoet & Slack Integration, Anti Spam, and WordPress.org Support. That means all these options are available in weForms with free of cost.
If you are familiar with WordPress then it will be super-easy for you. weForms is a WordPress plugin, which is also friendly for those who hadn’t used WordPress yet.
However, I’ll now show you how to create job application forms. To create an effective job application form in weForms at least you have to buy the Personal Plan of weForms. Before starting the tutorial, let’s see what are the basic requirements.
Requirements
- WordPress
- weForms (Free)
- weForms Pro
Using weForms, anyone can build different types of forms with several templates. Drag and drop feature helps you to customize any form you want.
Make Your WordPress Frontend Post Submission Easier with WP User Frontend Pro
So, I am assuming that you have a weForms and it’s Personal Plan on your website. Go to your weForms and start editing the job application. If you have activated the weForms pro then you can see all the widgets on the left side.
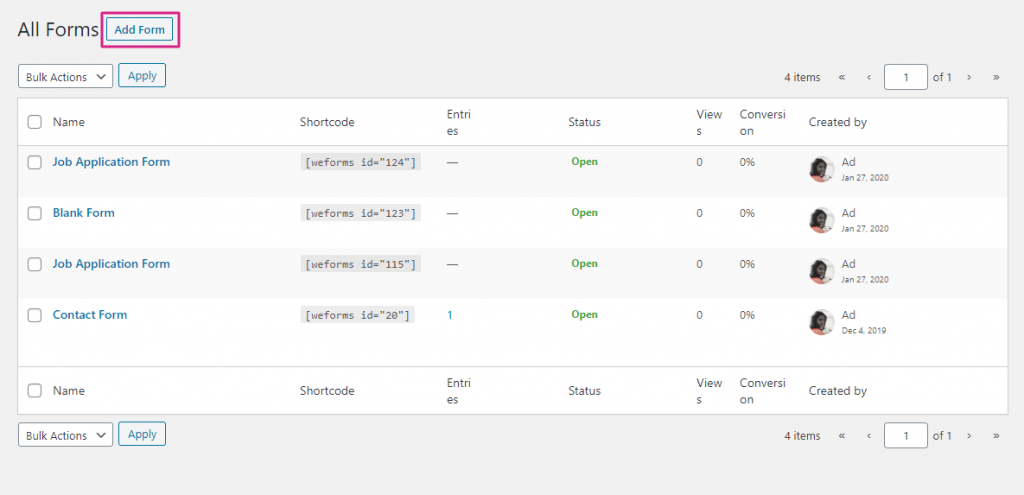
Step 1: Add Your Form
After getting in weForms, you will see a layout where you can create a new form by clicking on “Add Form”. Also, you can check how many forms you have created still now.

Step 2: Select A Template
When you will click “Add Form” a new page will pop up in your display, from where you can select a template. The job application form is also here, so you have to find and click on it like the GIF below.

Step 3: Customize According to Your Need
Next, you will get a form, which you can customize according to your requirements. Check the GIF below for better understand.

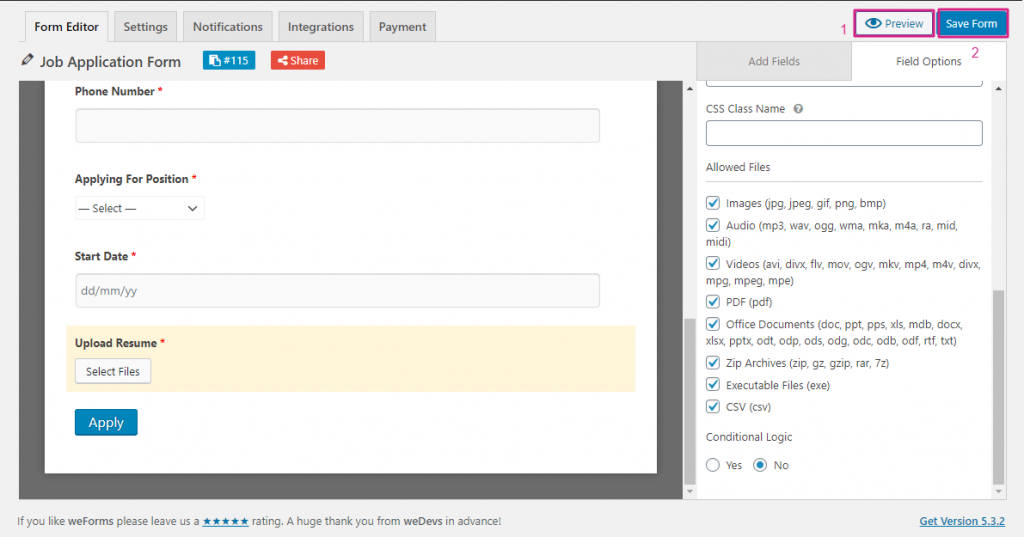
Step 4: Review and Re-edit
Right now, you can preview your editing result and re-edit it if you have done any mistake. And, after that save your form.

Additional Step (Manual Customization)
Creating forms with weForms can make you free. Yes, there are lots of fixed templates for different work purposes. But, you can also add on that form according to your needs. weForms is popular for its manual customization.

Through these simple steps, you can create an attractive job application form. Utilize the drag and drop feature properly to make your form seamless.
Watch The Video of Creating Job Application Form
Wrapping Up on Job Application Form
Nowadays candidates like to fill their information where they can add all their data effortlessly. So, try to add as a fewer option as possible in your form.
I hope this tutorial can help you build other forms as well. If you have built the job application form successfully, then congratulation. Let us know if you face any problem regarding any steps. We will try to reply to your comment in the meantime.
Check the Demo of weForms
Introducing Dokan Mobile App: Time to Turn Your Customers’ Journey into a Joyful One!